
iMAKE เรามีการให้บริการ ด้านต่างๆ มากมายทั้ง หลักสูตรออนไลน์ ให้คำปรึกษา หน่วยงานและองค์กร ร่วมมือกับมหาวิทยาลัย เพื่อจัดทำโครงการต่างๆ จัดกิจกรรมใน รูปแบบ Online และ OffLine ให้กับทั้งครู นักเรียน

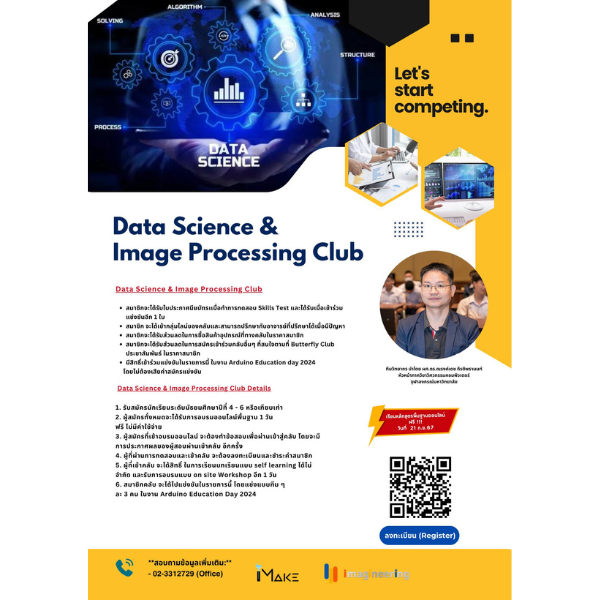
ข่าวสารและกิจกรรม

คำถามที่พบบ่อย
คุณสามารถติดต่อเราผ่านอีเมล โทรศัพท์ หรือแบบฟอร์มติดต่อในเว็บไซต์ของเรา
ใช่ ผู้เข้าร่วมจะได้รับใบประกาศนียบัตรเมื่อจบหลักสูตร
ระยะเวลาขึ้นอยู่กับแต่ละหลักสูตร มีตั้งแต่เวิร์กช็อปสั้นๆ หนึ่งวันจนถึงหลักสูตรที่ใช้เวลาหลายสัปดาห์
ได้ เรามีการเรียนการสอนออนไลน์และเวิร์กช็อปเสมือนจริงสำหรับผู้ที่ไม่สามารถมาเรียนด้วยตนเองได้
มีอุปกรณ์ต่างๆ เช่น เครื่องพิมพ์ 3D, เครื่องตัดเลเซอร์, และชุด Arduino ไว้สำหรับการเรียนรู้และพัฒนาโปรเจกต์
-
iMAKE INNOVATION คือสถาบันการเรียนรู้รูปแบบใหม่เชิงปฏิบัติที่มุ่งเน้นทักษะด้านวิศวกรรมและนวัตกรรมสำหรับนักเรียน ครู และผู้ที่สนใจเทคโนโลยีและการสร้างสรรค์นวัตกรรมใหม่ๆ
iMAKE มีหลักสูตรครอบคลุมหลายด้าน เช่น IoT, หุ่นยนต์, AI และวิศวกรรม โดยผสมผสานทั้งภาคทฤษฎีและภาคปฏิบัติ
ผู้สนใจทุกเพศทุกวัย ทั้งนักเรียน นักศึกษา ครูอาจารย์ และบุคคลทั่วไป สามารถเข้าร่วมได้
คุณสามารถลงทะเบียนได้โดยตรงผ่านเว็บไซต์ของเรา เพียงเลือกหลักสูตรที่ต้องการและกรอกแบบฟอร์มลงทะเบียน
ค่าลงทะเบียนขึ้นอยู่กับแต่ละหลักสูตร บางหลักสูตรฟรี ส่วนบางหลักสูตรอาจมีค่าใช้จ่าย